반응형
[Flask] 파이썬으로 웹페이지 만들기 (1) 환경설정 및 기본 페이지 구성
[Flask] 파이썬으로 웹페이지 만들기 (2) Bootstrap 연동하기
[Flask] 파이썬으로 웹페이지 만들기 (3) URL Building(url_for)
[Flask] 파이썬으로 웹페이지 만들기 (4) 페이지 로그인 기능 만들기( 값 입력 및 출력)
[Flask] 파이썬으로 웹페이지 만들기 (5) 이미지 삽입하기
이제 페이지에 값을 입력하면 이를 변수로 받아 다른 페이지에 출력하는 과정을 해보려고 합니다.
0. index.html에서 Icon Bar 수정
Icon을 다음과 같이 바꿔주고, url_for() 를 통해 링크를 넣어줍니다.

</button> 아래 부분을 다음과 같이 수정해줍니다.
<a class="navbar-brand" href="{{url_for('main.index') }}">Flask 예시 - 코딩무민</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li ><a href="{{url_for('main.index') }}">Home</a></li>
<li class="active"><a href="{{ url_for('main.login') }}">Login</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>1. 값을 입력할 페이지를 만듭니다. (* login.html)
경로 : Project_Name/app/templates/main/login.html
앞서 만들어놓은 index.html을 그대로 복사해서 Template을 유지한 후, 아래 나와 있는 부분을 수정해줍니다.
수정할 부분
<body> 에서 <div class ="container">
<div class="container">
<div class="starter-template">
<center>
<h1> Flask 예시 - 코딩무민</h1>
<h4>이름과 나이를 입력하세요.</h4>
<form method="post" action="/success">
<input type="text" name="Name" placeholder="이름을 입력하세요">
<br><br>
<input type="text" name="pass" placeholder="나이를 입력하세요">
<br><br>
<input type="submit" value="Submit" name="확인"/>
</form>
</center>
</div>
</div><!-- /.container -->2. 값 입력 후 출력값을 받을 페이지를 만들어줍니다. (success.html)
경로 : Project_Name/app/templates/main/success.html
마찬가지로 앞서 만들어놓은 index.html을 그대로 복사해서 Template을 유지한 후, 아래 나와 있는 부분을 수정해줍니다.
수정할 부분
<body> 에서 <div class ="container">
<div class="container">
<div class="starter-template">
<center><h4> {{ Name }}님의 나이는 {{ Age }} 입니다. <br>
만나서 반갑습니다.
</center>
</div><!-- /.container -->{{ 변수 }} : 다음과 같이 변수를 넣어줍니다.
3. index.py 수정
index.py를 다음과 같이 수정해줍니다.
from flask import Blueprint, request, render_template, flash, redirect, url_for
from flask import current_app as app
main = Blueprint('main', __name__, url_prefix='/')
@main.route('/main', methods = ['GET'])
def index():
return render_template('/main/index.html')
# 로그인 페이지 만들기
@main.route('/main/login', methods = ['GET'])
def login():
return render_template('/main/login.html')
# 로그인 성공후 페이지 만들기
@main.route('/success', methods=['POST'])
def success():
if request.method == 'POST':
# 변수 지정
Name = request.form['Name']
Age = request.form['Age']
return render_template('/main/success.html', Name=Name, Age = Age)
else:
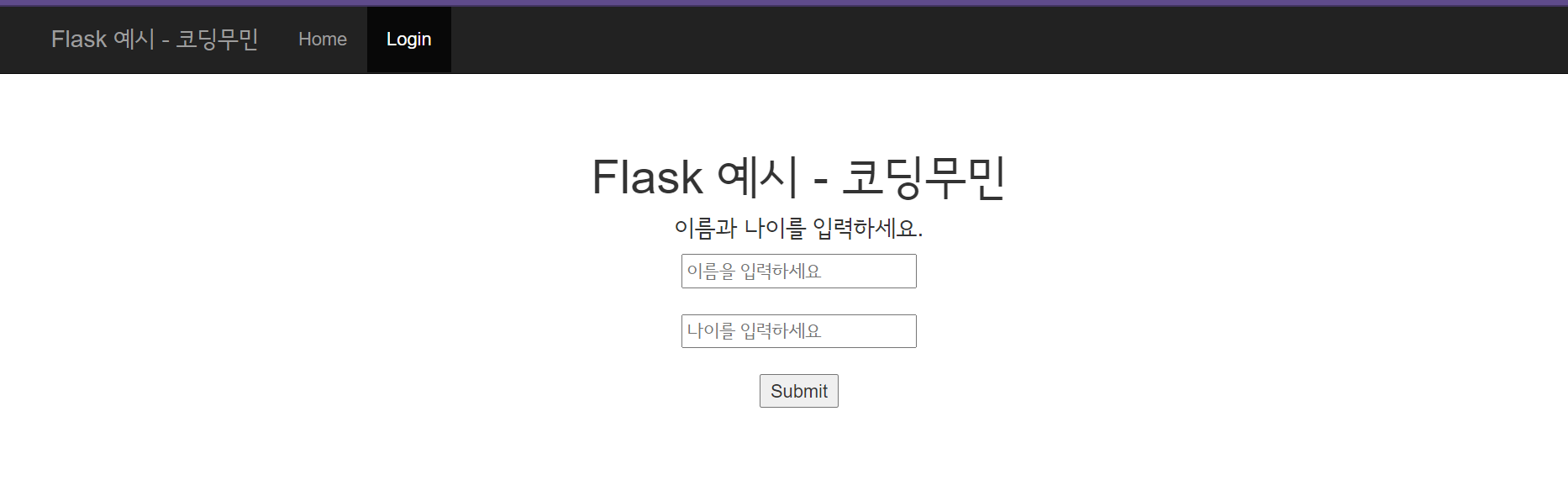
pass4. 결과 예시


반응형
'etc > [Python] Flask' 카테고리의 다른 글
| [Flask] 파이썬으로 웹페이지 만들기 (5) 이미지 삽입하기 (0) | 2020.12.29 |
|---|---|
| [Flask] 파이썬으로 웹페이지 만들기 (3) URL Building(url_for) (0) | 2020.12.28 |
| [Flask] 파이썬으로 웹페이지 만들기 (2) Bootstrap 연동하기 (0) | 2020.12.28 |
| [Flask] 파이썬으로 웹페이지 만들기 (1) 환경설정 및 기본 페이지 구성 (2) | 2020.12.28 |