[Flask] 파이썬으로 웹페이지 만들기 (1) 환경설정 및 기본 페이지 구성
[Flask] 파이썬으로 웹페이지 만들기 (2) Bootstrap 연동하기
[Flask] 파이썬으로 웹페이지 만들기 (3) URL Building(url_for)
[Flask] 파이썬으로 웹페이지 만들기 (4) 페이지 로그인 기능 만들기( 값 입력 및 출력)
[Flask] 파이썬으로 웹페이지 만들기 (5) 이미지 삽입하기
* Bootstrap을 통해 쉽게 웹 템플릿을 구현할 수 있습니다.
1. Bootstrap다운로드
bootstrapk.com/getting-started
시작하기 · 부트스트랩
부트스트랩은 프레임워크와 함께 일하기 위해 편리한 방법으로 빌드시스템으로 Grunt 를 사용합니다. 그것은 우리의 코드를 컴파일하고, 테스트하고, 그 밖에 몇몇 처리를 도와줍니다. Grunt 설치
bootstrapk.com
2. 다운로드 받은 파일을 [static] 아래로 옮기기

3. HTML 파일 다운 받기
위의 파일을 다운 받았으면 아래 링크와 같은 형식의 웹페이지 구현이 가능합니다.
http://bootstrapk.com/examples/starter-template/
Starter Template for Bootstrap
Bootstrap starter template Use this document as a way to quickly start any new project. All you get is this text and a mostly barebones HTML document.
bootstrapk.com
위 링크에 들어가서 Ctrl+S를 누르면 html 파일이 저장되는데, 이를 바탕으로 html을 고쳐보도록 합시다.
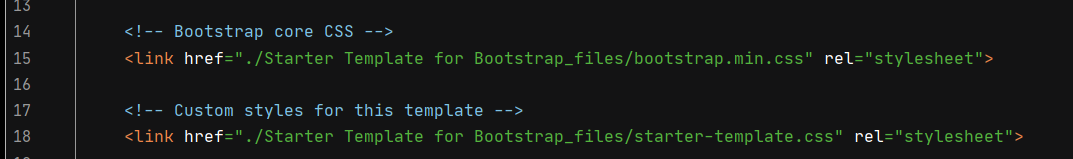
1) 15번째와 18번째 줄을 다음과 같이 고쳐주시면 됩니다.


2) 69, 70번째 줄은 지워주시고, 67, 68번째 줄을 수정해주시면 됩니다.


3) 마지막으로, Bootstrap 다운로드 시 다운이 제대로 안된 jquery.min.js와 starter-template.css를 각각 [static] 아래 디렉토리 [js], [css]에 넣어주시면 됩니다.
4. 원하는 형태로 HTML 수정
위 starter-template을 index.html로 바꾼 후, 제목, Icon 이름, 내용 등 원하는 형태로 HTML을 수정하면서 웹을 구현하면 됩니다.

'etc > [Python] Flask' 카테고리의 다른 글
| [Flask] 파이썬으로 웹페이지 만들기 (5) 이미지 삽입하기 (0) | 2020.12.29 |
|---|---|
| [Flask] 파이썬으로 웹페이지 만들기 (4) 페이지 로그인 기능 만들기( 값 입력 및 출력) (0) | 2020.12.28 |
| [Flask] 파이썬으로 웹페이지 만들기 (3) URL Building(url_for) (0) | 2020.12.28 |
| [Flask] 파이썬으로 웹페이지 만들기 (1) 환경설정 및 기본 페이지 구성 (2) | 2020.12.28 |