반응형
[Flask] 파이썬으로 웹페이지 만들기 (1) 환경설정 및 기본 페이지 구성
[Flask] 파이썬으로 웹페이지 만들기 (2) Bootstrap 연동하기
[Flask] 파이썬으로 웹페이지 만들기 (3) URL Building(url_for)
[Flask] 파이썬으로 웹페이지 만들기 (4) 페이지 로그인 기능 만들기( 값 입력 및 출력)
[Flask] 파이썬으로 웹페이지 만들기 (5) 이미지 삽입하기
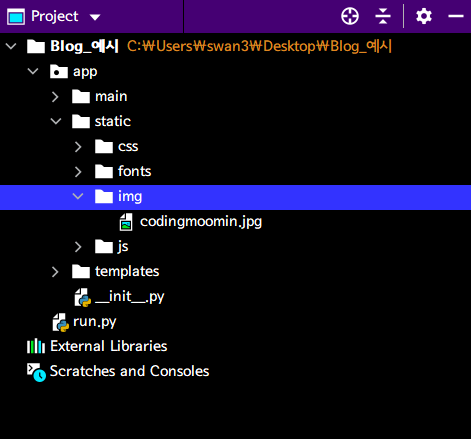
1. [app] - [static] 아래 img 폴더 생성 후 원하는 이미지 넣기
경로 : Project_Name/app/static/img/이미지.jpg(png)

2. success.html 수정
<body> 에서 <div class ="container">
<div class="container">
<div class="starter-template">
<center><h4> {{ Name }}님의 나이는 {{ Age }} 입니다. <br>
만나서 반갑습니다. <br><br>
<img src="{{ url_for('static', filename='img/codingmoomin.jpg')}}">
</center>
</div><!-- /.container --><img src="{{ url_for('static', filename='img/codingmoomin.jpg')}}"> : static/img directory 내 이미지를 가지고 와라
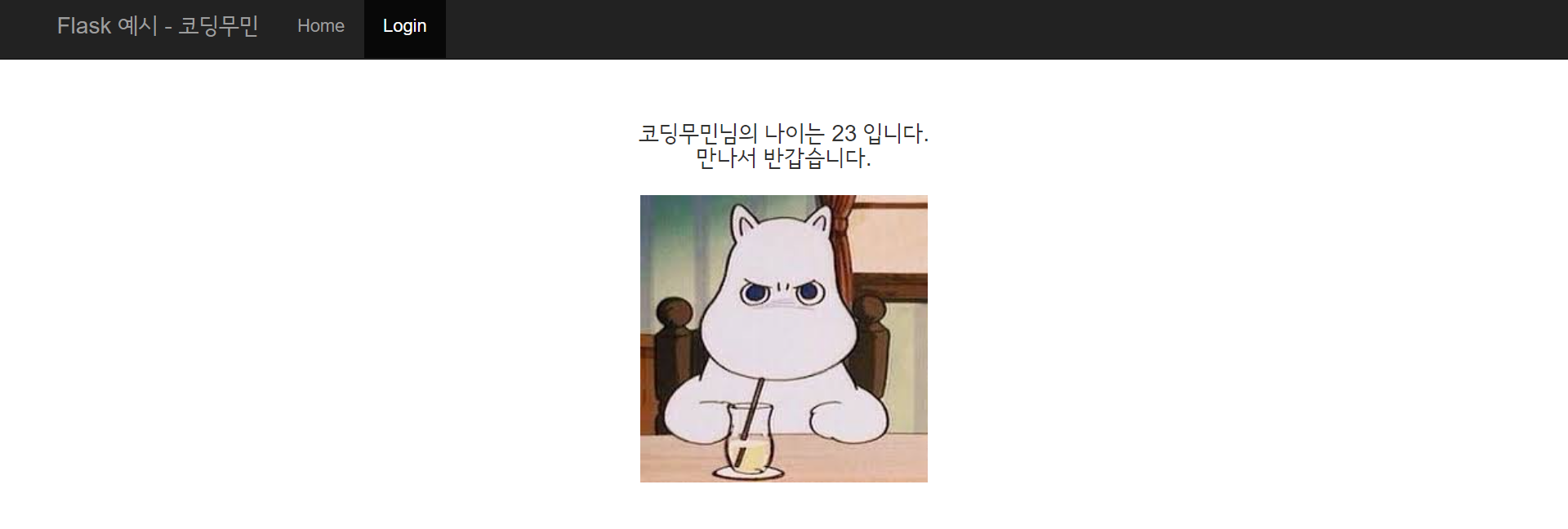
3. 결과 예시

반응형
'etc > [Python] Flask' 카테고리의 다른 글
| [Flask] 파이썬으로 웹페이지 만들기 (4) 페이지 로그인 기능 만들기( 값 입력 및 출력) (0) | 2020.12.28 |
|---|---|
| [Flask] 파이썬으로 웹페이지 만들기 (3) URL Building(url_for) (0) | 2020.12.28 |
| [Flask] 파이썬으로 웹페이지 만들기 (2) Bootstrap 연동하기 (0) | 2020.12.28 |
| [Flask] 파이썬으로 웹페이지 만들기 (1) 환경설정 및 기본 페이지 구성 (2) | 2020.12.28 |