오늘은 파이썬에서 기본적으로 많이 사용하는 시각화 tool인 Matplotlib으로 다양한 그래프를 그려보았습니다.
*위키독스에서 [Matplotlib Tutorial - 파이썬으로 데이터 시각화하기] 책을 참고했습니다.
(1) 기본 그래프 - 축이름, 범위 지정하기
- xlabel, ylabel로 각각 축 이름 지정이 가능합니다.
- axis(xmin, xmax, ymin, ymax)로 축 범위 지정도 가능합니다.
- 'color/(marker or line) 하면 색깔과 마커(라인) 동시 지정도 가능합니다.
x = [1,2,3,4]
y= [1,4,9, 16]
plt.plot(x, y, 'bo') #마커 및 색상 지정(b:blue/ o:원모양)
# 축이름 지정
plt.xlabel('X-Label')
plt.ylabel('Y-Label')
# 축 범위지정
plt.axis([0, 5, 0, 20]) #(xmin, xmax, ymin, ymax)
plt.show()
(2) 마커 및 색상 지정하기
1) 마커 지정하기
# 200ms 간격으로 균일하게 샘플된 시간
t = np.arange(0., 5., 0.2)
# 빨간 대쉬, 파란 사각형, 녹색 삼각형
plt.plot(t, t, 'r--', t, t**2, 'bs', t, t**3, 'g^')
plt.show()

아래 그림은 다양한 색깔 및 마커, 라인 종류를 정리한 표입니다.

2) 색상 지정하기
plt.plot([1, 2, 3, 4], [1, 4, 9, 16], color='springgreen') # 16진수 코드 (Hex code) 로 지정해도 됨.
plt.xlabel('X-Label')
plt.ylabel('Y-Label')
plt.axis([0, 5, 0, 20])
plt.show()
기본 색상

다양한 색상 (hexcode 도 가능)

(3) Matplotlib 그래프 영역 채우기
- fill_between()
- fill_betweenx()
- fill()
위 3개 함수를 이용하여 그래프 영역을 채워봅시다.
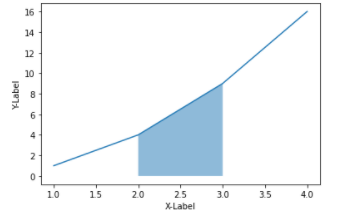
아래 코드는 x[1]부터 x[2]까지 그리고 y[1]부터 y[2]까지를 색칠한 영역이 나오게 됩니다.
x = [1, 2, 3, 4]
y = [1, 4, 9, 16]
plt.plot(x, y)
plt.xlabel('X-Label')
plt.ylabel('Y-Label')
plt.fill_between(x[1:3], y[1:3], alpha=0.5) ## fill_between() 사용
plt.show()
Y축으로 채우기 - fill_betweenx()
반대로 y축을 기준으로 채울수도 있습니다. 방법은 위와 동일하며 코드는 다음과 같습니다.
x = [1, 2, 3, 4]
y = [1, 4, 9, 16]
plt.plot(x, y)
plt.xlabel('X-Label')
plt.ylabel('Y-Label')
plt.fill_betweenx(y[2:4], x[2:4], color='pink', alpha=0.5) ## fill_betweenx() 사용
plt.show()
두 그래프 사이에 영역 채우기 - fill()
두 그래프 사이를 채우고 싶으면 fill(x, y1, y2) 하면 y1과 y2 사이가 채워집니다.
x = [1, 2, 3, 4]
y1 = [1, 4, 9, 16]
y2 = [1, 2, 4, 8]
plt.plot(x, y1)
plt.plot(x, y2)
plt.xlabel('X-Label')
plt.ylabel('Y-Label')
plt.fill_between(x[1:3], y1[1:3], y2[1:3], color='lightgray', alpha=0.5)
plt.show()
(4) 그리드(grid) / 눈금 / 타이틀
이제, 그래프 뒤에 grid를 넣고, 각각 축에 눈금을 달아봅시다.
또한, 제목을 다는 방법도 알아봅시다.
- gird(True) : 뒤에 grid 설정이 가능합니다.
- xticks, yticks : 이 두 함수로 축에 눈금 설정도 가능합니다.
- title : 주제를 지정할 수 있습니다. 또한, 위치를 옮기거나 폰트를 바꾸는 것도 가능합니다.
a = np.arange(0, 2, 0.2)
plt.plot(a, a, 'r--', a, a**2, 'bo', a, a**3, 'g-.')
## 그리드 설정하기
plt.grid(True)
## 눈금 설정하기
plt.xticks([0, 1, 2])
plt.yticks(np.arange(1, 6))
## 타이틀 지정하기
title_font = {
'fontsize': 16,
'fontweight': 'bold'
}
plt.title('Sample graph', fontdict=title_font, loc='right', pad=20) #loc : 위치 바꿀수 있음 / pad : 그래프와의 간격 (오프셋)
plt.show()
(5) 수평선 수직선 설정
- axhline : x축 따라 수평선
- axvline() : y축 따라 수직선
- hlines() : xmin에서 xmax까지 수평선
- vlines() : ymin에서 ymax까지 수직선
a = np.arange(0, 2, 0.2)
plt.plot(a, a, 'bo')
plt.plot(a, a**2, color='#e35f62', marker='*', linewidth=2)
plt.plot(a, a**3, color='springgreen', marker='^', markersize=9)
plt.xticks(np.arange(0, 2, 0.2), labels=['Jan', '', 'Feb', '', 'Mar', '', 'May', '', 'June', ''])
plt.yticks(np.arange(0, 7), ('0', '1GB', '2GB', '3GB', '4GB', '5GB', '6GB'))
plt.axhline(1, 0, 0.55, color='gray', linestyle='--', linewidth='1') # axhlinne(y값, xmin, xmax, color, linestyle, linewidth) : 수평선
plt.axvline(1, 0, 0.16, color='lightgray', linestyle=':', linewidth='2') #axvline(x값, ymin, ymax, color, linestyle, linewidth) : 수직선
plt.axhline(5.83, 0, 0.95, color='gray', linestyle='--', linewidth='1')
plt.axvline(1.8, 0, 0.95, color='lightgray', linestyle=':', linewidth='2')
plt.hlines(4, 1, 1.6, colors='pink', linewidth=3) #hlines(y, xmin, xmax) 점 (xmin, y)에서 점 (xmax, y) 따라 수평선
plt.vlines(1, 1, 4, colors='pink', linewidth=3) #hlines(x, ymin, ymax) 점 (x, ymin)에서 점 (x, ymax) 따라 수직선
plt.show()
위키독스
온라인 책을 제작 공유하는 플랫폼 서비스
wikidocs.net
'etc > Visualization' 카테고리의 다른 글
| [Python] OpenCV로 이미지에 글자 합성하기 (0) | 2020.12.01 |
|---|---|
| [Python] Matplotlib 기초(Tutorial) - 2 (0) | 2020.10.16 |